こんにちはJEYEARTHです。
今回はcocoonでブログのトップページをサイト型にする方法を紹介していきます。
やり方
1 手順を確認
cocoonでサイト型のトップページにする手順はこのような感じです。
固定ページをカスタマイズ
固定ページをトップページに設定
cocoonではトップページをサイト型にするのではなく、サイト型にカスタマイズした固定ページをトップページに設定するというかたちです。
2 新規固定ページを作成

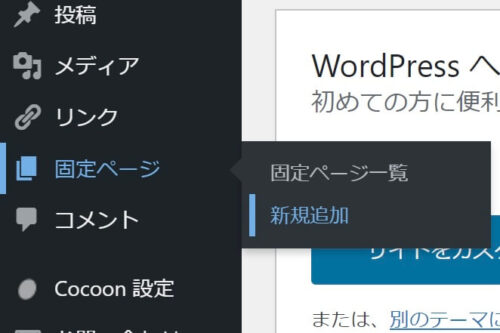
WordPressのメニューにある「固定ページ」の新規追加を選択して新しい固定ページを追加しましょう。
3 設定
追加したらまずタイトルなどを設定しましょう。

タイトルは「トップページ」や「ホーム」がいいと思います。
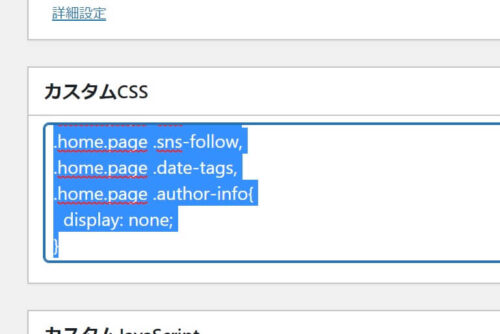
下の方にある「カスタムCSS」のところにこれをコピーして入れてください。
.home.page .entry-title,
.home.page .sns-share,
.home.page .sns-follow,
.home.page .date-tags,
.home.page .author-info{
display: none;
}

このカスタムCSSを入れると、トップページでは不要なタイトルや投稿日などをまとめて消すことができます。
4 つくる
次にトップページを作っていきます。人によって作りたいトップページは違うと思うので、ここは参考程度にみてください。
cocoonはHTMLなどに詳しくないような人でも簡単にサイト型にできるようになっています。
新着記事を表示
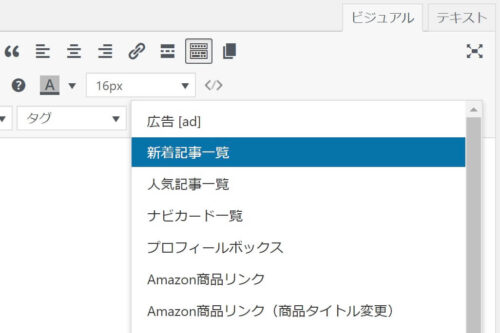
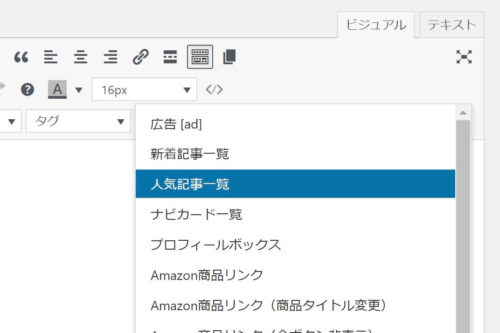
ツールバーにある「ショートコード」から「新着記事」を選択します。

これだけで新着記事が表示されるようになります。
他にも人気記事を表示することもできます。

cocoonの「ショートコード」でだいたいのものが表示できるようになっています。
タグ
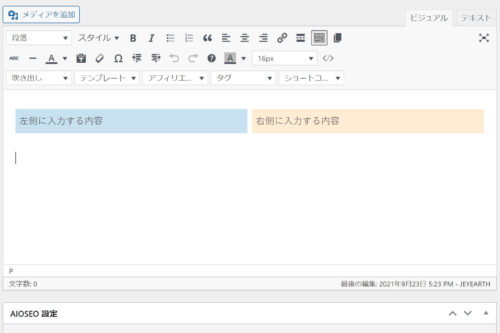
トップページを真ん中で2つに分けたい場合は、ツールバーにある「タグ」から一番上にある「2カラム」を選択します。

真ん中で2つに分かれたと思います。
5 トップページに設定
固定ページが完成したら、作った固定ページをトップページに設定していきます。
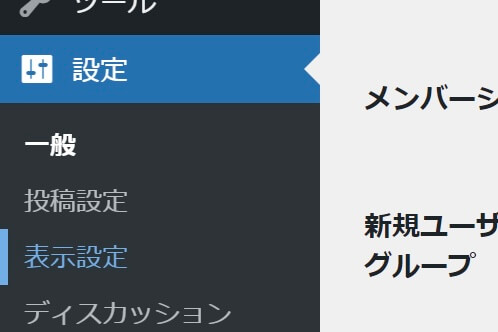
「設定」の「表示設定」を開きます。

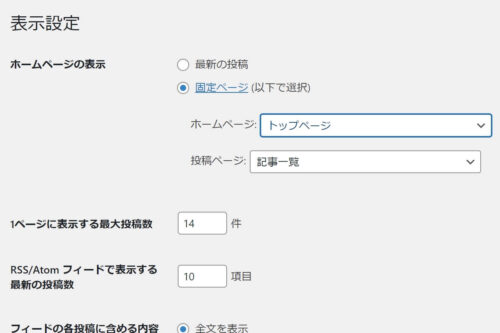
ホームページの表示を「最新の投稿」ではなく「固定ページ」を選択。

そしてその下にある「ホームページ」からさっき作った固定ページを選択しましょう。(作った固定ページが公開されていないとここに表示されません)
選択したら左下にある「変更を保存」を押してください。
6 完成
これでトップページをサイト型にすることができました。
ちゃんとサイト型になっているか一度確認してみましょう。
まとめ

トップページをサイト型にすることはできましたか?
今回紹介したのはブログ型からサイト型にする最低限の設定なので、ぜひ色々と固定ページをカスタマイズして自分好みのトップページにしてみてください
最後まで読んでくださった方ありがとうございました!






コメント